Weronika Mularczyk / programmer-girl
.NET, C#, Angular, TypeScript
Ostatnie newsy
Refactoring: Dependency Injection
Nowy rok przyszedł, czas na porządki w kodzie aplikacji BoardGamesNook. Dostałam cenne uwagi dotyczące jakości kodu od pewnego znajomego Seniora. Dzisiaj skupię się na Dependency Injection (DI), czyli wstrzykiwanie zależności. Wstrzykiwanie zależności W skrócie: w każdym kontrolerze (i serwisie), zamiast korzystać z DI i wstrzykiwać obiekt interfejsu danego serwisu, tworzyłam nową instancję danego serwisu. Wyglądało to…
Jak zacząć pisać projekt?
Załóżmy, że wpadliśmy na pomysł – napiszemy aplikację. Obojętnie, czy ma być ona webowa czy desktopowa. Obojętnie, czy ma być grą czy serwisem. Jakaś aplikacja. Należy pamiętać o tym, że od pomysłu do rozpoczęcia kodowania, trzeba przejść przez kilka etapów planowania. Co będzie można robić za pomocą aplikacji? Weź kartkę papieru albo otwórz Notepad. Usiądź…
Konferencja Code Europe 2017 (edycja wiosenna, Wrocław)
Jak co pół roku, już za kilka dni odbędzie się nowa edycja tego międzynarodowego wydarzenia. Czemu jest ono tak wyjątkowe? Odbywa się w 3 lokalizacjach – Warszawa, Kraków i Wrocław. Składa się ono z kilku ścieżek tematycznych, np. Data Science, chmura, architektura, bezpieczeństwo, języki programowania i inne. Dodatkowo jest możliwość wzięcia udziału w warsztatach. Każdy…
JS Upskill – recenzja warsztatów Angular 2/4/5
JS Upskill Wrocław O tym, że istnieje taka inicjatywa jak JS Upskill Wrocław prowadzona przez Łukasza Gąsiora, wiedziałam od dawna. Zaczęłam obserwować poczynania tej grupy, ale dotychczas nie wzięłam udziału w żadnych warsztatach. Powód był prosty – zwykle skupiam się bardziej na backendzie. Frontendowe rzeczy mniej mnie interesują. Nie wzięłam więc udziału w warsztatach dotyczących Javascript,…
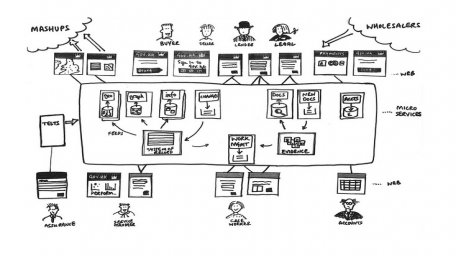
Recenzja DevWarsztaty: Mikroserwisy (NServiceBus)
W poprzedni weekend spędziłam bardzo produktywną sobotę na warsztatach dotyczących mikroserwisów (z wykorzystaniem NServiceBus). Prowadzącymi byli Szymon Pobiega i Marcin Hoppe, którzy przyjechali specjalnie do Wrocławia, żeby podzielić się swoją wiedzą. Autorzy skupili się głównie na pokazaniu zalet SOA, ponieważ na wprowadzenie do mikroserwisów było za mało czasu. Zaczęliśmy od krótkiego wstępu na temat SOA (Service Oriented…
Darmowy OzCode dla projektów OpenSource
O tym, że lubię ułatwiać sobie życie przez używanie różnych ciekawych dodatków do Visual Studio pisałam już wcześniej. Dzisiaj skupię się na jednym konkretnym dodatku OzCode = magiczne debuggowanie Ten dodatek poznałam dzięki prelekcji kolegi Łukasza (możecie zerknąć na Jego blog http://kurzyniec.pl). O jego zaletach i wspaniałościach (dodatku, nie Łukasza ;p ) rozpisywać się nie będę.…
Bot na Messengera
Krótka instrukcja jak stworzyć własnego bota na Messengera Na początku należy należy utworzyć nowy projekt node: npm init Następnie należy zainstalować express: npm install express –save Kolejny krok to utworzenie testowej aplikacji. Możesz przykładową aplikację pobrać stąd. Następnie można uruchomić aplikację używając komendy: node index.js Aczkolwiek o wiele lepiej zainstalować najpierw Nodemon: npm install -g…
Star Wars i bazy danych
Co mają wspólnego StarWars i bazy danych? Jak to co? Walkę z gwiazd(k)ami ? Reka do góry, kto kiedyś napisał takie zapytanie sql: SELECT * FROM TABLE Ja! Ja! Ja! Przyznaję się, popełniłam ten błąd nie raz. Czemu to błąd? Ponieważ nie należy pobierać z bazy niepotrzebnych danych. Jeśli chcemy dowiedzieć się, jakie użytkownik…
BoardGamesNook – moduł wyników gier
Od dawna nie wrzucałam informacji na temat mojej aplikacji. Najwyższy czas pokazać nowy moduł – wyników gier. Po wejściu w moduł zostaje wyświetlona lista dotychczasowych wyników. Na ten moment jest to publiczna lista wszystkich wyników wszystkich graczy. Każda pozycja składa się z kilku niezbędnych informacji: nazwy gracza nazwy gry liczby punktów miejsca w klasyfikacji Oczywiście…
Recenzja Modern Web Development
W ostatni piątek miałam okazję wziąć udział w mini konferencji Modern Web Development. Była to nietypowa konferencja, ponieważ została podzielona na 3 panele dyskusyjne z ekspertami. Poniżej lista obecnych ekspertów: Backend: Mirek Pragłowski (Ruby) Kuba Kociubiski (Java, PHP) Łukasz Pyrzyk (.NET) Piotrek Gankiewicz (.NET) Łukasz Szydło (Java) Frontend: Michał Chudziak (React) Kuba Gutkowski (.NET, Javascript)…
Ceneo Geek Speak
W zeszły czwartek brałam udział w Ceneo talks , które odbywały się we Wrocławiu. Była to pierwsza edycja tego spotkania. Agenda była krótka: 15:30 WOJCIECH GUSZPIT Automatyzacja procesów Ceneo z użyciem Machine Learning i technologii .NET 16:15 MACIEJ ANISEROWICZ Testowanie scenariuszy wielowątkowych w .NET 17:30 Przerwa 18:15 GRZEGORZ DUDEK Od pomysłu do wdrożenia na produkcję, czyli Release Pipeline w Ceneo…
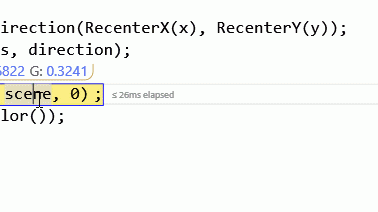
Error „No provider for …Service”
Podczas prac nad nowym modułem wyników (tak, tak, prace nad aplikacją wciąż trwają ;p ) musiałam w pewnym komponencie skorzystać z dodatkowych serwisów: Jak widać wyżej, w GameResultDetailComponent wykorzystuję dodatkowe 2 serwisy: BoardGameService oraz GamerService. Jednakże po uruchomieniu aplikacji otrzymałam następujący błąd: Rozwiązanie okazało się całkiem proste. Należało dodać odpowiednie serwisy w samym komponencie do…
Czysty kod
Natchnieniem do napisania dzisiejszego postu była prezentacja szkoleniowa, którą przygotowałam w firmie. Dotyczyła ona czystego kodu, a główne materiały do jej utworzenia pochodziły z książki „Czysty kod. Podręcznik dobrego programisty” Roberta C. Martina (znanego pod pseudonimem Wujek Bob). Przykłady użyte w książce są napisane w języku Java i niektórzy mogą mieć problem z analizą trudniejszych…
Angular2ComponentTemplate – rozszerzenie do VisualStudio
Dzisiaj krótko i treściwie: znacie ten problem, gdy musicie utworzyć nowy komponent w Angularze? Potrzebujecie wtedy następujące pliki: testName.component.ts, testName.component.html, testName.component.css. Dotychczas tworzyłam te pliki ręcznie (lub kopiowałam istniejące i zmieniałam nazwy). Ale odkryłam, że nie ma takiej potrzeby. Można to zautomatyzować poprzez pobranie odpowiedniej paczki do Visual Studio. Nazwa paczki to Angular2ComponentTemplate.
Navigation bar i Routes
Jakiś czas temu, w trakcie debuggowania aplikacji zauważyłam dziwną rzecz. Mianowicie po wybraniu z menu opcji Stoły do gier lub Moje stoły do gier, obydwie pozycje były podświetlone. Wyglądało to tak: A html tak: Jak widać, obydwa elementy mają klasę active. Jak to możliwe? Ano łatwo zauważyć, że obywa elementy mają taki sam kontroler…