Lista artykułów
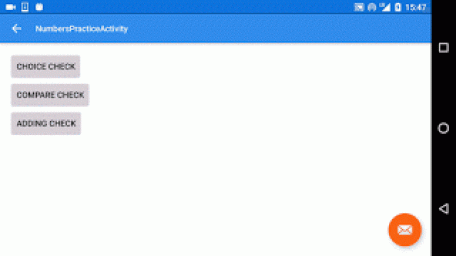
#16 Praktyka czyni mistrza, czyli dopasowujemy aktywności do nowej logiki
Wspominałem w którymś wcześniejszym wpisie, że te ekrany, na których aktualnie mamy 5 prób zostaną przerobione, na takie bardziej arcadowe. O tym chciałem też dzisiaj napisać, udało mi się całkiem <a href="https://www.michalgellert.pl/blog/16-praktyka-czyni-mistrza-czyli-dopasowujemy-aktywnosci-do-nowej-logiki/" rel="nofollow">[…]</a>
Integracja z Payu – Wysyłanie zamówień
Integracja systemu płatności PayU i ASP.NET MVC jest naprawdę prosta. Z ich dokumentacją i podstawową wiedzą na temat klienta REST API można rozpocząć wysyłanie zamówień w jeden wieczór. A dziś pokażę Wam jak wygląda to w moim projekcie. W tym poście pokryję tylko temat tworzenia nowych zamówień, wysyłania ich do API PayU i otrzymania linku…
Integracja z Payu – Wysyłanie zamówień
Integracja systemu płatności PayU i ASP.NET MVC jest naprawdę prosta. Z ich dokumentacją i podstawową wiedzą na temat klienta REST API można rozpocząć wysyłanie zamówień w jeden wieczór. A dziś pokażę Wam jak wygląda to w moim projekcie. W tym poście pokryję tylko temat tworzenia nowych zamówień, wysyłania ich do API PayU i otrzymania linku…
Bohater drugoplanowy
Co można zrobić Wysyłanie maili, aktualizowanie bazy danych, sprawdzaniem spójności danych, aktualizacje wpisów, boty, sztuczny ruch, te inne rzeczy można robić w tle naszej aplikacji, nie mówię że to najlepszy sposób – trzeba uważać na słówka. Jak to robić dobrze? Na pewno nie odpalałbym osobnego wątku z aplikacji. Poszukałem i znalazłem u Hanselmana, mówiłem wam […]
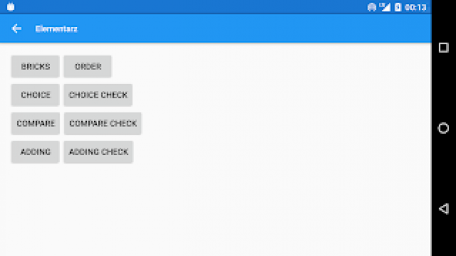
#15 Aktywność wskazania ilości i kolejne poprawki
Ale tytuł posta ? Tak naprawdę to tylko tak zawile brzmi sprawa jest naprawdę prosta, mamy narysowany stos (a jakże) i wybieramy ile elementów się na nim znajduje ? Noo <a href="https://www.michalgellert.pl/blog/15-aktywnosc-wskazania-ilosci-i-kolejne-poprawki/" rel="nofollow">[…]</a>
Struktura aplikacji AngularJS (część 1 ‑ trochę historii)
Type of Web - Dla front-end i back-end developerów. Trochę o urokach pracy zdalnej, ale przede wszystkim o: JavaScript, React, Vue, Angular, node.js, TypeScript, HapiJS… W trakcie kilku ostatnich lat pracy z AngularJS obserwuję całkowitą zmianę podejścia do architektury aplikacji internetowych. Była to powolna ewolucja, po drodze mocno inspirowana dobrymi wzorcami projektowymi, szkicem Web Components oraz biblioteką React. Sublimacją tego wysiłku jest powstanie angular2, ale wszystkie wypracowane praktyki wdrożono również do AngularJS 1. Od bałaganu, porozrzucanych zależnych od siebie kontrolerów i pomieszanych scope’ów doszliśmy w końcu do czegoś co …
Struktura aplikacji AngularJS (część 1 ‑ trochę historii)
W trakcie kilku ostatnich lat pracy z AngularJS obserwuję całkowitą zmianę podejścia do architektury aplikacji internetowych. Była to powolna ewolucja, po drodze mocno inspirowana dobrymi wzorcami projektowymi, szkicem Web Components oraz biblioteką React. Sublimacją tego wysiłku jest powstanie angular2, ale wszystkie wypracowane praktyki wdrożono również do AngularJS 1. Od bałaganu,…
MuleSoft.U Developer Essentials Certification Course
Mulesoft, twórca m.in. Mule ESB, organizuje ośmiotygodniowy kurs dla programistów oraz architektów. Przez 8 tygodni, co 7 dni, udostępniane będą kolejne materiały kursu (o długości 2-4 godzin). W ramach kursu zostaną omówione następujące zagadnienia: Wykorzystanie Anypoint Studio do budowania aplikacji integracyjnych. Wykorzystanie AnyPoint Platform do stworzenia API z RAML, a następnie implementacja, jako web services […]
A czemu to tyle trwa
99% procent cieszy tylko przez pierwsze 5 minut – tak słyszałem. Kto z nas nie posiada jakiegoś miernika w tray, czy gdzieś na pulpicie na którym widać ile CPU, jaka temperatura, jaki ram i ile prądu – mój ulubiony to proces monitor process explorer. Glimpse Fajnie że jest Glimpse który może zrobic to samo z […]
Na co przeznaczane są pieniądze ze składek wpłacanych do ZUS?
https://pixabay.com/en/business-cash-coin-concept-credit-21856/ " data-medium-file="https://i1.wp.com/programistanaswoim.pl/wp-content/uploads/2016/04/coins.jpg?fit=300%2C200&ssl=1" data-large-file="https://i1.wp.com/programistanaswoim.pl/wp-content/uploads/2016/04/coins.jpg?fit=676%2C450&ssl=1" /> W dzisiejszym wpisie przybliżam na co i w jakich proporcjach wydawane są pieniądze wpłacane do ZUS. Przeczytaj, żeby dowiedzieć się na co idą Twoje składki.
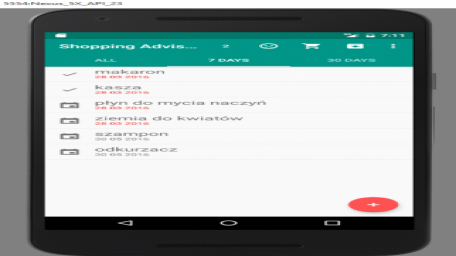
Shopping Advisor – stara funkcjonalność w nowej odsłonie #dajsiepoznac
W ostatnim czasie pojawił się pomysł by nie zmuszać użytkownika do ręcznego wpisywania produktów, które mu się skończyły a które już ma na liście. Zatem teraz produkty, które użytkownik ma już widoczne na ekranie prognozy będzie można oznaczyć jako skończone, podobnie jak kupione czy zarchiwizowane. Jak widać na zrzucie ekranu pojawił się przycisk smutnej buźki …
Kiedy videotutoriale z programowania mają sens?
Treść jako podcast do pobrania tutaj. Na akcji na PolakPotrafi zadeklarowałem się, że przygotuję trochę videotutoriali z libgdx (każde 250zł poza celem, to jeden filmik). W następnym tygodniu ruszam z pierwszymi filmikami. Jednak zanim coś zaczniemy, warto się zastanowić, jak zrobić to z głową. Zdania na temat videotutoriali z programowania są podzielone. Wynika to z tego, […]
Kiedy videotutoriale z programowania mają sens?
Treść jako podcast do pobrania tutaj. Na akcji na PolakPotrafi zadeklarowałem się, że przygotuję trochę videotutoriali z libgdx (każde 250zł poza celem, to jeden filmik). W następnym tygodniu ruszam z pierwszymi filmikami. Jednak zanim coś zaczniemy, warto się zastanowić, jak zrobić to z głową. Zdania na temat videotutoriali z programowania są podzielone. Wynika to z tego, […]
Programista i Snapchat. Jakie to dobre!
Minęło kilka tygodni od momentu, w którym Andrzej Krzywda zagadał do mnie: “czemu nie używasz Snapchata?“. To bylo pytanie tak absurdalne, oderwane od rzeczywistości, że nie miałem na to gotowej odpowiedzi. Przyatakował mnie wtedy z całą mocą. A jest, skubany, dość przekonujący. I zaczął się eksperyment “Snapchat for developers“. Snapchat i programiści? Jak to? Przecież [...]
Shopping Advisor – zmiana wyglądu – jeszcze raz #dajsiepoznac
Kolejny raz zmieniłam wygląd, by tym razem dodać ikonki material design dostarczane przez Google. Kolory aplikacji to teraz zielony i szary – myślę, że wygląda to całkiem schludnie. W kwestii dobrania koloru znowu skorzystałam ze wspomnianego już wcześniej Material Design Color Pallete Generator. Ponieważ chciałam by ikonki zgodnie z wygenerowanym schematem kolorów były szare musiałam …