Lista artykułów
Jak napisać prompta do Stable Diffusion Network aby uzyskać dobry efekt
czyli co za dużo to nie zdrowo, czyli nie za dokładnie, nie za ogólnie W tym arcie postaram się po krótce wyjaśnić jak budować promty do Stable Diffusion Network czy innych sieci generujących grafiki przy pomocy opisu tekstowego. Na wstępie, o Stable Diffusion Network (SDN) Stable Diffusion Network (SDN) to jedna z nowych typów sztucznych […]
Liczby pierwsze – Magia i Programowanie
Liczby pierwsze – zdecydowanie jedne z bardziej owianych sławą liczb. Ich „magiczną” 🧙 mocą jest umiejętność dzielenia się jedynie przez 1 lub przez siebie. No i co w tym magicznego? – Zapytasz 🤔. Są osoby, które potrafią wymieniać po kolei liczby pierwsze aż do np. kilkuset. Może i Ty to zrobisz, po tym artykule. Co jednak z naprawdę dużymi liczbami – Czy tak łatwo określić, czy dana liczba jest liczbą pierwszą? I tu zaczynają się trudności i trochę też ta magia liczb pierwszych 🙂…
The most important boundary in your app
Hi, we're Arkency and it's our blog with meaty content.
Palindrom – Palindrom co to? Palindrom Przykłady
Palindrom – Jako dziecko👧 lubiłam szukać słów, które czytane 📖 od prawej do lewej brzmią tak samo, jak czytane od lewej do prawej. Ile radości dawał fakt znalezienia takich „magicznych” wyrazów takich jak Anna, zakaz czy potop. Palindrom to jednak nie tylko dobra dziecięca zabawa, ale przydatne „zjawisko” wykorzystywane między innymi w programowaniu. W tym artykule omówię, czym są palindromy, jak je rozpoznawać i jakie znaczenie mają w programowaniu. Java – Palindrom – wprowadzenie Z tego materiału dowiesz się: Czym jest palindrom? Jakie zastosowanie…
Moje podejście do Stable Diffusion Network czyli generowanie grafik z wykorzystaniem AI
Ostatnimi czasami wbijałem się w temat generowania grafik przy pomocy AI, rezultatem tego procesu jest strona, która wykorzystuje Stable Diffusion Network do generowania grafik. Stable Diffusion Network to open sourcowa sieć 2023-04-12 20:28:42 Wednesdayneuronowa wytrenowana w ten sposób aby mogła służyć do generowania grafik, jej modele można znaleść na stronie huggingface. W tym artykule omówię […]
CSS Naked Day 2023
Wszystkiego najlepszego z okazji tegorocznego CSS Naked Day! W tym dniu pokazujemy “goły” HTML, pozbawiony CSS-a, żeby przypomnieć, jak ważna jest semantyka ...
dev.js Summit 2023
Już 19 kwietnia 2023 roku odbędzie się kolejna edycja dev.js Summit – największej polskiej konferencji poświęconej JavaScriptowi i frontendowi! Będzie to wyd...
Uncovering the bottlenecks: An investigation into the poor performance of Laravel’s container
Last time I’ve been analyzing the performance of Laravel’s container. I’ve encountered that the application spends a lot of time building dependencies, especially for heavy endpoints. That was strange because I would rather expect the relevant logic should be the heaviest part of the request. Problem Turns out, that by default every dependency in Laravel […] Article Uncovering the bottlenecks: An investigation into the poor performance of Laravel’s container is from SarvenDev.
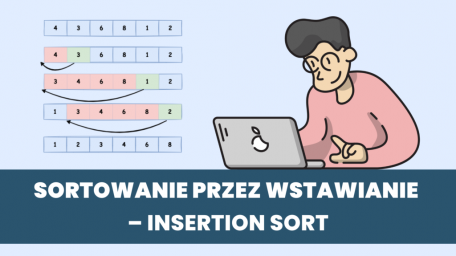
Sortowanie przez wstawianie, Insertion Sort
Sortowanie przez wstawianie – Czy zdarzyło Ci się grać w karty🃏🃏 np. klasyczną wojnę karcianą⚔️? Ja taką grę, po rozdaniu kart zaczynam od układania ich, idąc po kolei, wrzucając najniższe na odpowiednie miejsce. Jeśli również i Ty tak robisz, to muszę Cię poinformować, że pierwsze kroki 👣 w sortowaniu przez wstawianie masz już za sobą :). Sortowanie przez wstawianie jest jednym z najprostszych algorytmów — dlatego warto go poznać na początku swojej przygody z algorytmami 🙂 Java – Sortowanie przez wstawianie – wprowadzenie Z…
#65 Clean Code. Jak definiujemy czysty kod?
Clean Code, czyli Czysty Kod. To tytuł książki, którą często polecamy młodym programistom. Ponieważ, jednym z etapów rozwoju rzemiosła programisty, jest tworzenie prostego w zrozumieniu kodu. Sztuka ta nie jest łatwa, jednak istnieje kilkanaście różnych reguł i podpowiedzi, których stosowanie może pozwolić na uzyskanie „wystarczająco czystego kodu”. Pytanie tylko, które z nich wybrać i kiedy […]
Konwerter jednostek
Konwerter jednostek – czy pamiętasz, te lekcje fizyki gdzie nauczyciel 👩🏼🏫, w kółko i w kółko kazał Ci konwertować różne jednostki w inne? Dla mnie to była zmora… Jednak zmora czy nie, tak naprawdę nadal w codziennym życiu musimy regularnie przekształcać jedne jednostki w drugie czy to w kuchni ⏲️🍰🍲, czy w sklepie budowlanym 🛠️. Dlatego warto ułatwić sobie życie, a jednocześnie urozmaicić portfolio programisty i stworzyć konwerter jednostek, który trochę odciąży i tak już dość zapracowaną głowę 🙂 W dzisiejszym wpisie skupimy się…
Laravel – AggregateServiceProvider affects the performance
Some time ago I started wondering about the long bootstrap time of an application based on Laravel. I’ve started debugging and have figured out that this problem was related to the lack of deferred providers. It was strange because we’ve used a lot of deferred providers. After more debugging, we’ve found that AggregateProviders doesn’t respect […] Article Laravel – AggregateServiceProvider affects the performance is from SarvenDev.
How to write a good incident postmortem
How to write a good incident postmortem Sometimes, not everything goes smooth when introducing changes in your application. When it happens, you introduce hotfix as soon as possible, usually followed by the coldfix. Such situations are great to take a learning from.
Sortowanie bąbelkowe – Bubble Sort
Sortowanie bąbelkowe (ang. Bubble Sort) – „4,23,2,11,12,3,54” – ile zajmie Ci uporządkowanie tych kilku liczb? A co gdyby było ich sto albo tysiąc? Już na samą myśl układania tego „ręcznie” kręci mi się w głowie 🤯 Po co się jednak przemęczać skoro istnieją już „gotowe” rozwiązania sortowania? Jednym z najprostszych i najbardziej znanych algorytmów sortowania jest Bubble Sort, czyli sortowanie bąbelkowe. Dlatego warto bliżej się mu przyjrzeć 🧐 Sortowanie Sortowanie to po prostu uporządkowanie zbioru danych względem pewnych cech charakterystycznych elementów w zbiorze. Istnieją różne algorytmy sortowania, które w zależności…
Laravel – variadic parameter trap
What do you expect from the framework if the dependency cannot be created? Sure, it should be an exception, but I had an unpleasant surprise. Problem I had code similar to the following: final class Service { /** * @var HandlerInterface[] */ private readonly array $handlers; public function __construct( HandlerInterface ...$handlers, ) { $this->handlers = […] Article Laravel – variadic parameter trap is from SarvenDev.