Lista artykułów
Boiling Frogs 2018 – ponownie we Wrocławiu!
24 marca 2018 r. we Wrocławskim Centrum Kongresowym przy Hali Stulecia odbędzie się trzecia edycja Boiling Frogs , konferencji IT o tematyce Software Craftsmanship. Konferencja adresowana jest do programistów wszystkich technologii, web developerów, architektów oprogramowania i liderów technicznych.Po raz kolejny do stolicy Dolnego Śląska przybędzie ponad 1000 specjalistów z branży IT z całej Polski. Impreza podzielona została na 3 ścieżki tematyczne, w trakcie których 28 ekspertów wygłosi prelekcje w duchu Software Craftsmanship
VS Code dla webdevelopera
Moją przygodę z tworzeniem stron www rozpoczynałem z programem Adobe Dreamweaver. Później przyszła pora na Notepad++, Eclipse, aż do PHP Storm. Wszystkie edytory mają swoje plusy i minusy. Produkt Adobe…
VS Code dla webdevelopera
Moją przygodę z tworzeniem stron www rozpoczynałem z programem Adobe Dreamweaver. Później przyszła pora na Notepad++, Eclipse, aż do PHP..
Tydzień po starcie “IT Startup” – wyniki i dalsze plany
Dokładnie tydzień temu (05.02 o 9:00) wystartowała akcja crowdfundingowa projektu “IT Startup – Gra Karciana” – akcja ostatecznie miała zweryfikować, czy projekt zostanie zrealizowany, czy całość trafi do szuflady nietrafionych pomysłów. Czas na krótkie podsumowanie ostatniego tygodnia. Był to bardzo wyczerpujący tydzień i z wyników jestem bardzo zadowolony. ? Plan minimum zrealizowany w niecałe 4h. […]
Zrzut ekranu w aplikacji android
Zrzuty ekranu w aplikacji android pomagają w promocji naszej aplikacji, ale i też w postępach naszej pracy czy w testach. W tym wpisie zobaczysz, w jaki prosty sposób wykonać zrzut ekranu w aplikacji bez dodatkowych bibliotek. 1. Rodzaje zrzutów ekranów. Możemy wyróżnić następujące typy zrzutów ekranów: Zrzut ekranu tylko aplikacji. Zrzut konkretnego widoku. Pełny zrzut ekranu. 2. Zrzut ekranu w aplikacji android. Cały kod sprowadza się do: [crayon-5addc7f75c21d539501506/] […]
Tydzień po starcie „IT Startup” – wyniki i dalsze plany
Dokładnie tydzień temu (05.02 o 9:00) wystartowała akcja crowdfundingowa projektu „IT Startup – Gra Karciana” – akcja ostatecznie miała zweryfikować, czy projekt zostanie zrealizowany, czy całość trafi do szuflady nietrafionych pomysłów. Czas na krótkie podsumowanie ostatniego tygodnia. Był to bardzo wyczerpujący tydzień i z wyników jestem bardzo zadowolony. ? Plan minimum zrealizowany w niecałe 4h. […]
AngularJS – Component
Wpis ten, będzie związany z komponentami oraz ich implementacją w AngularJS. Przedstawię zalety pisania w oparciu o ten sposób tworzenia aplikacji. Omówię tworzenie komponentów wraz ze wszystkimi możliwościami konfiguracji. A także, utworzymy razem prostą aplikację, służącą do robienia listy zakupów, przykład ten idealnie pokazuje idee tworzenia aplikacji w oparciu o komponenty. Trochę teorii Komponenty to uproszczone w
Programowanie Reaktywne - Zabawa z czasem - Timestamp/TimeInterval.
Artykuł ten jest częścią serii arykułów na temat Programowania reaktywnego. Zapraszam na [GitHub-a]. Agenda Wstęp Zabawa z czasem - Timer Kto za tym stoi? - Scheduler Nie zapominaj - Subscribe Zabawa z czasem - Interval Zabawa z czasem - Buffer Zabawa z czasem - Delay Zabawa z czasem - Sample Zabawa z czasem - Throttle Zabawa z czasem - Timestamp/TimeInterval Tworzymy dane - Generators Tworzymy dane - Własna klasa publikująca
Warsztaty: GIT - TDD - Dojo.
Opis Celem spotkania będzie szlifowanie umiejętności pisania testów jednostkowych przed implementacją (TDD). Poprzez rozwiązywanie prostych zadań, pracy w zdefiniowanych na zajęciach grupach (Dojo). Integracji napisanego kodu przy pomocy GIT Flow i GitHub-a.
Wyzwanie 30 dni #next10 5/30 – tematy na kolejne posty na blogu
Po co tracić czas na wybór kolejnych zadań, skoro można je wcześniej zdefiniować. Czas na zaplanowanie kolejnych postów biznesowych na blogu. Cześć! Witaj ponownie w moim wyzwaniu, cieszę się że tu zajrzałeś drogi czytelniku. Dziś budujemy roadmapę kolejnych postów technicznych na tym blogu. Może coś wpadnie Ci w oko? Daj proszę znać! Blog początkowo miał
Wyzwanie 30 dni #next10 5/30 – tematy na kolejne posty na blogu
Po co tracić czas na wybór kolejnych zadań, skoro można je wcześniej zdefiniować. Czas na zaplanowanie kolejnych postów biznesowych na blogu. Cześć! Witaj ponownie w moim wyzwaniu, cieszę się że tu zajrzałeś drogi czytelniku. Dziś budujemy roadmapę kolejnych postów technicznych na tym blogu. Może coś wpadnie Ci w oko? Daj proszę znać! Blog początkowo miał
Making Own Colander Validator with Tests
Today I present you a my own Colander Validators! This includes tests that uses those validators! Check them out!
CSS dla początkujących: transitions
Jeżeli zaczynacie tworzyć strony internetowe, pewnie nie jest wam obcy CSS i pojęcia takie jak margin, padding, border, background, color. Możecie powiedzieć, czym różni się klasa od id i dlaczego nie stylujemy inline. Tak, Krzysiek, do ciebie mówię, mam nadzieję, że to kiedyś przeczytasz. Możliwe, że przeglądacie inne strony w poszukiwaniu inspiracji. Widzicie zapierające dech […]
CSS dla początkujących: transitions
Jeżeli zaczynacie tworzyć strony internetowe, pewnie nie jest wam obcy CSS i pojęcia takie jak margin, padding, border, background, color. Możecie powiedzieć, czym różni się klasa od id i dlaczego nie stylujemy inline. Tak, Krzysiek, do ciebie mówię, mam nadzieję, że to kiedyś przeczytasz. Możliwe, że przeglądacie inne strony w poszukiwaniu inspiracji. Widzicie zapierające dech […]
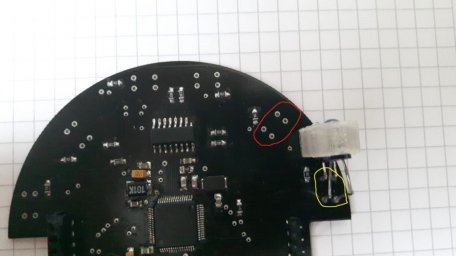
Nowy projekt płytki robota
Podczas próby zamontowania wszystkich czujników ścian okazało się, że aktualny projekt płytki nie przewidywał miejsca na uchwyty z drukarki 3D. Potrzebuję więc zmian w projekcie PCB i nowej wersji płytki. Decyzję ułatwił fakt, że wylała mi się woda na biurko i oczywiście zalała robota. Po osuszeniu nie chciał działać, ale poleżał jeszcze przez noc i […]